WebIO Software Development
WebIO contains a built in Web Server on a chip for simple out-of-the-box operation, no PC or server required.
But with the WebIO HTTP interface, WebIO can also be easily integrated with your own web page, web application or PC software.
Web applications can be created, both simple and complex including:
A simple web page with WebIO URL links to send commands
A full Web 2.0 based Internet Home Automation application portal
Use WebIO URL as HTML SRC to send control command on web page load
Include the WebIO web pages into your own web app, using iFrames
Use HTML Forms/Javascript to create your own WebIO user interface
For example, copying the following HTML code into your own web page will cause
a WebIO command to be sent on your web page load.
This could be useful for ringing a chime on page visits, etc.
|
|

|
|
<iframe name
="FRAME1" src="http://webio.us:8087/x10.spi?house=C&unit=3&cmd=2&x10event=1"
style="width:0px; height:0px"
frameborder="0"
></iframe>
This example hides the WebIO page response in an HTML iFrame.
The domain (webio.us) directs to the WebIO web site, where
Port :8087 directs this request through a router to the WebIO Demo Unit.
"house=C unit=3 cmd=2, is the X10 command C3-On, causing a chime to ring,
a motor to turn, or light to come on, which ever way you configure WebIO.
|
|
| WebIO, Internet browser examples - using URL control of WebIO |
These examples use URL query strings to send commands to WebIO.
The query string has the following parameters:
- house= {X10 House Code A-P}
- unit= {X10 Unit Code 1-16}
- cmd= {WebIO specific X10 Commands where values are:}
- 2 = On
- 3 = Off
- 21 = On-Wait-Off
- 22 = Off-Wait-On
- 4 = Bright Up
- 5 = Dim Down
- 1 = All Units Off
- 6 = All Lights On
- 7 =All Lights Off
- x10event= 1 {required to execute command}
- userpass= {passcode} - required if a WebIO passcode is configured
|
|
WebIO uses a URL query string interface for receiving commands.
Three different WebIO CGI programs can receive the X10 command query strings,
each providing a different return value/web page.
WebIO CGI programs:
- x10.spi - This CGI returns a web page form for human user interface of X10 commands
- webio.spi - Returns a web page only containing HTML text:
"WebIO: Message Received". This is useful for web applications that provide
their own user interface
- webiox10.spi - Returns a web page only containing HTML text
of the last received command. Example: "A 1 21"
This is useful for visually validating the last command received by WebIO.
This is also useful for web applications that provide their own user interface.
Note: CGI webio.spi and webiox10.spi are new to WebIO Version 1.5 (Febuary 2008)
WebIO response pages can be hidden into an HTML iFrame when
WebIO page return is not desired for use in your own web application.
See section: Embedding WebIO URL into web pages
|
|
The following examples work with the WebIO Demo at:
www.webio.us/demo/
(opens in new window)
Copy the following URL examples into a browser:
Send X10 A1-On with no passcode:
http://webio.us:8087/x10.spi?house=A&unit=1&cmd=2&x10event=1
Note the use of port 8087 for network router forwarding to WebIO,
Your setup maybe different.
The query string in this example is sent to x10.spi which returns
to the WebIO X10 input form web page.
Send X10 A1-Off with no passcode:
http://webio.us:8087/webio.spi?house=A&unit=1&cmd=3&x10event=1
This example sends command to WebIO page webio.spi,
which returns only HTML text: "WebIO: Message Received".
Note: this is useful for visually validating that WebIO received a message.
Send X10 A1-On-Wait-Off:
http://webio.us:8087/webiox10.spi?house=A&unit=1&cmd=21&x10event=1
This example sends command to WebIO page webiox10.spu,
which returns HTML text of the last received command. Example: "A 1 21"
Note: this is useful for visually validating that WebIO received the command.
Send X10 E1-On-Wait-Off with passcode:
http://www.webio.us:8087/x10.spi? house=E&unit=1&cmd=21&x10event=1&userpass=q2w3
|
| WebIO, Using HTML Forms, iFrames and Javascript |
Web Application Development
Simple web applications can be created using client side
HTML and Javascript code, using HTML Forms, iframes and Javascript
AJAX/XMLHttpRequest.
In using WebIO accross the Internet, WebIO must be setup to be "Internet Routable".
See the WebIO Manual and Network Topologies sections in Documentation.
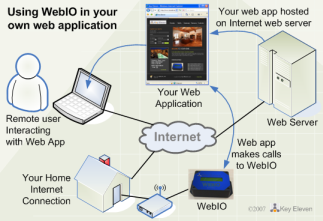
The diagram to the right shows an example of a Internet Web Server hosting
a web app/page that has routable access to a WebIO installed in the home.
This web app embeds WebIO HTTP requests, hiding the details and HTML interfaces
of the WebIO, creating a more seamless and integrated application.
|
|

|
Using HTML Forms, iFrame and JavaScript
From the URL examples above, you will notice that WebIO returns a webpage result.
These web page responses can be hidden or contained using iframes
and in some cases processed using Javascript.
The following examples work with the WebIO Demo at:
www.webio.us/demo/
(opens in new window)
This first example uses an HTML Form for an interface to selecting and submitting an
X10 request to WebIO.
Use your browser to view source.
WebIO_SendX10Command_Form-iFrame_7.html
Using Form Buttons, iFrames and JavaScript
This example uses an HTML Form Button and Javascript to submit a WebIO
command.
WebIO_SendX10Command_Button-iFrame_6.html
Using iFrames and JavaScript AJAX (XMLHttpRequest)
Javascript including iFrames and AJAX can be used for developing WebIO Web Apps.
In somecases this can be difficult as
Javascript cannot evaluate the contencts of iframes that span domains,
(e.g. mydomain.com, someotherdomain.com). This restriction includes the use of AJAX/XMLHttpRequest.
The examples above use iframes and Javascript. These examples should work,
even if the WebIO and Web Server have different domains because they do not
need to process the response from WebIO.
It just happens that in these demos/examples that the WebIO and Web Server are in the same
domain, this would allow for evaluating and validating the WebIO responses,
even though WebIO and this webserver use different port numbers 80 vs 8087 on the same domain.
For more information see Microsoft MSDN note:
About Cross-Frame Scripting and Security
Below is an example web page that uses AJAX/XMLHttpRequest
WebIO_AJAX_demo.html
Furthermore, client side scripting could make use of AJAX libraries
such as Dojo and YUI.
Using Server Side Scripts - PHP, JSP, ASP.NET
More complex web applications be created using server side
scripting tools/languages such as PHP, ASP.NET, JSP, Perl, Mono.net, etc.
where the server side scripts perform the HTTP request/response with WebIO,
relieving the client side (Javascript, etc) from doing the work.
|
|
|